こんにちは、さむです。
みなさんは、youtubeのサムネイルやブログのアイキャッチ画像はどうしていますか?
無料の写真を毎回ダウンロードしていますか?
色々探すのが面倒だったりしますよね。
今回は、
という方に向けて、
iPad(iPhoneでもできます)を使って
さむのこのアイキャッチ画像を例に、サムネイルの作り方を説明していきます。
用意するもの
さて、作成前に以下のものを用意してください。
・iPad
・apple pencil
・ibis paint app(無料です)
ibis paintのアプリはiphone でもあるので、
指で操作することも可能です。
ただし、画面が小さいので思ったように操作できない場合があるかもしれませんので、
さむはiPad+apple pencilがおすすめです。
さて、用意できましたら、早速作っていきましょう~!
ibis paint を起動して、新しいキャンバスを作成
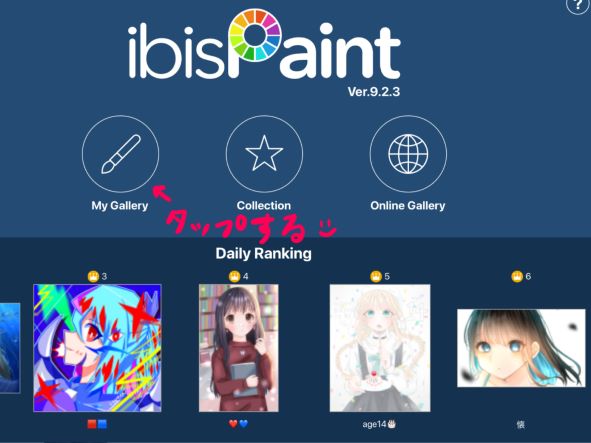
ibis paint を起動したら

このような画面が出ますので、ペンマークをタップしてください。
※さむは英語表記で使用していますので、わかりずらい方はご了承ください。。

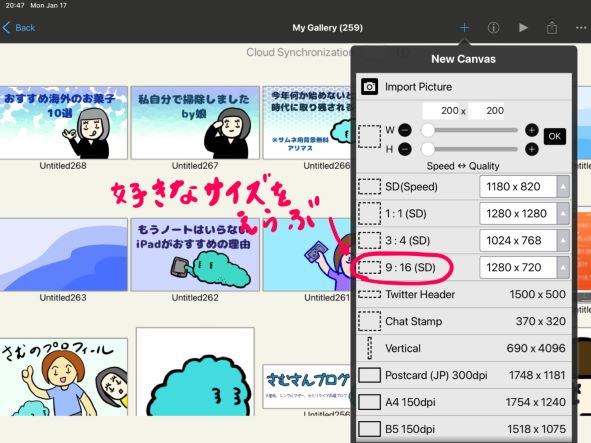
右上の”+”をタップするとキャンバスが選べますので、好きなサイズを選択してください。
サムは大体9:16を選択しています。
フィルターで背景を作成する
今回の背景は、グラデーションを作成してみます。
※背景を写真にしたい場合はこの作業はいりません。

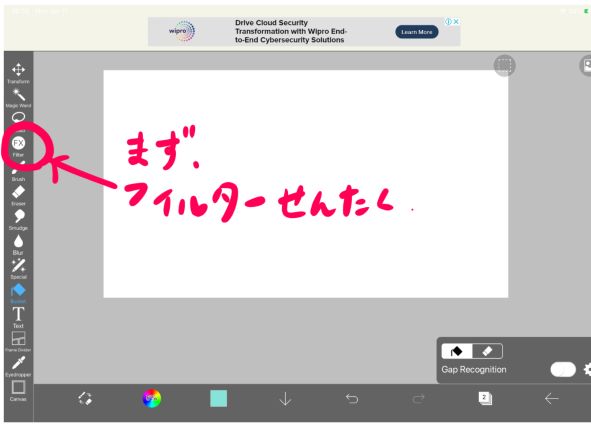
左側にフィルター機能がありますので、選択します。

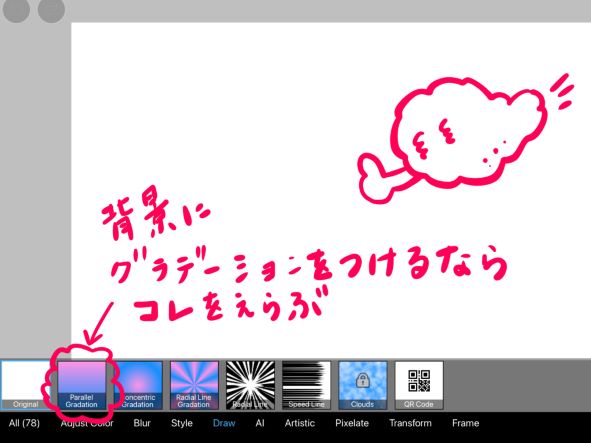
フィルターを選択すると色々な効果が表示されますが、
この平行波グラデーションを選んでグラデーションを作成します。

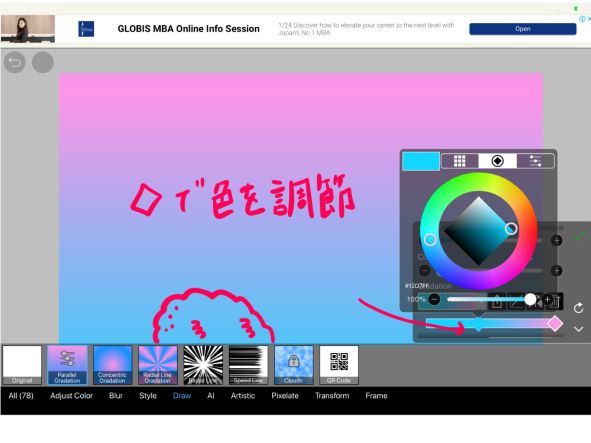
すると、右側にカラーパレットが表示されます。
ダイヤマークを触って好きな色に調節していきます。

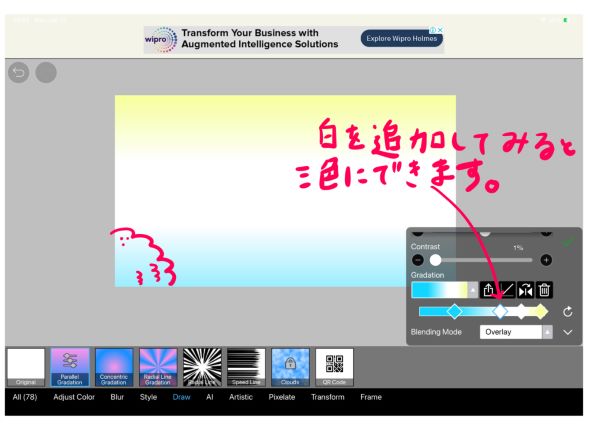
さむは、♢と♢の間をタップして、もう一色入れるようにしました。
今回は青ー白ー黄色としてみました。
色の間隔は♢より上にあるバー(middle, contrastなど)を調節することでお好みに変更できます。
これで、背景が完成です。
ブラシツールでイラストを描いてみる
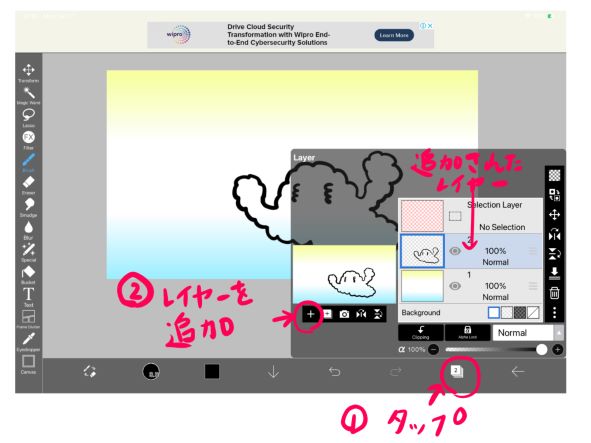
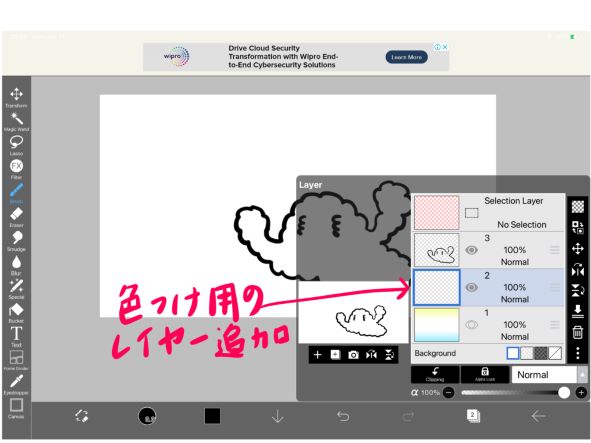
次に、新しいレイヤーを追加してイラストを描いてみましょう。
作業するときは、その都度レイヤーを追加して重ねたほうが作業がしやすいです。

まず、①のレイヤーマークをタップして、+マークをタップすると、
新規にレイヤーが追加されます。
※画像に絵が描かれてるのは、気にしないでくださいね。汗
レイヤーの順序は、レイヤーをドラッグして上下することで変更できます。
上に行くほど上層部の表示になります。

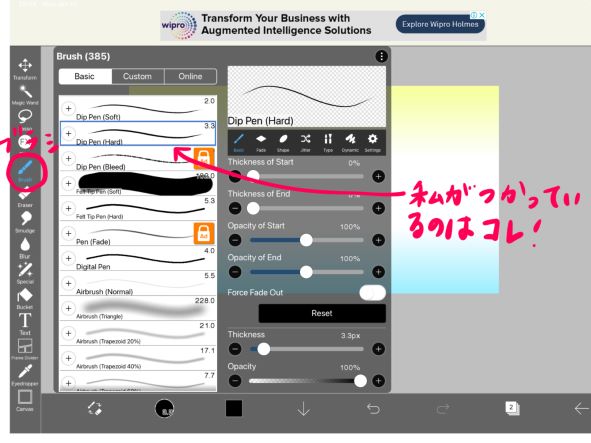
次に左のブラシツールを選択して、好きなブラシタイプを選びます。
さむは、Dip pen hardを選んでいます。
さぁ、好きな絵を描いていきましょう!
次に描いた絵の中に色を入れてみましょう。

色を付けるときもレイヤーを追加します。
色付け用レイヤーは、ブラシで描いた絵より下にしてください。
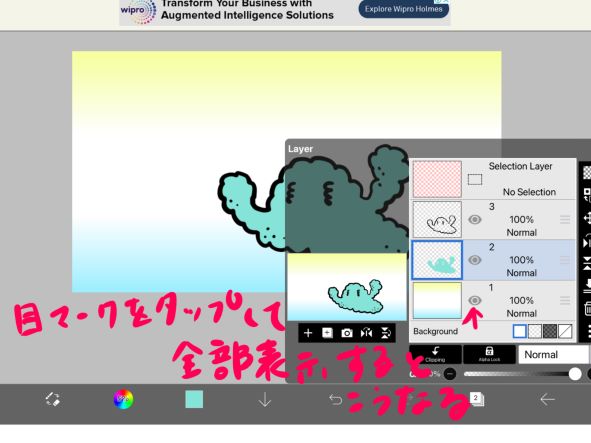
この時、背景画像のレイヤーにある目のマークをタップして非表示にしてください。

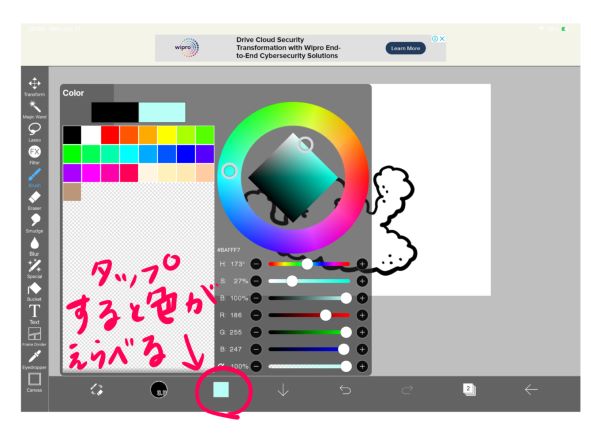
イラストに塗る色を□をタップしてカラーパレットを表示させ、好きな色を選んでください。

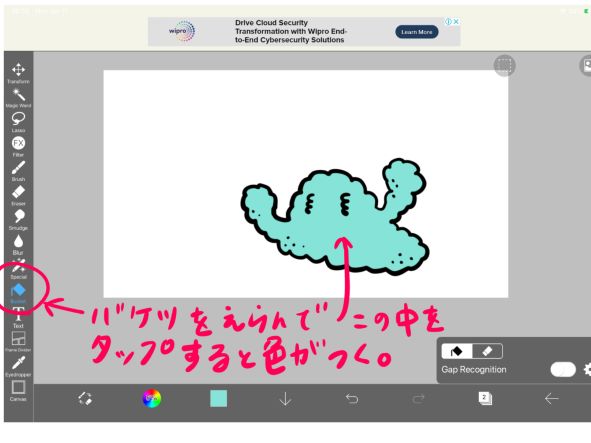
次に、左のバケツツールを選択し、イラストの色を塗る部分をタップすると色が付きます。

背景の非表示を解除すると、背景とイラストが表示されます。
タイトルを追加する
最後に、タイトルを追加していきます。

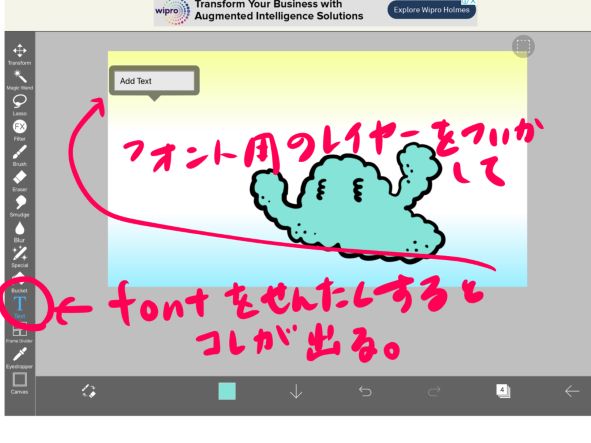
フォント用に新規にレイヤーを追加しておきます。
フォント用レイヤーは一番上にしてください。
フォントの追加は、左のフォントツールをタップします。
すると、フォント用の枠が表示されますので、これをタップします。

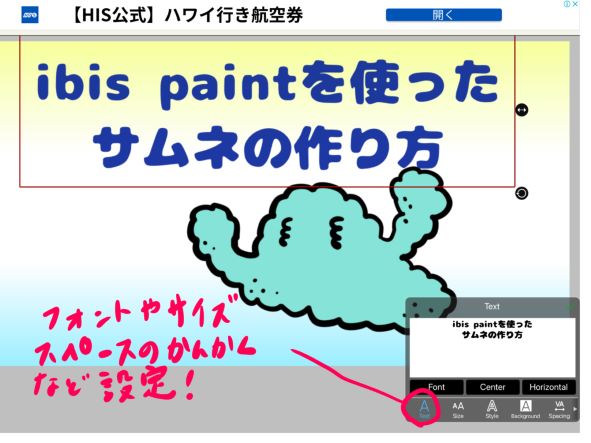
すると、右下にテキストの設定枠が表示されるので、記入していきます。
フォントの種類もいっぱいあるので、好きな文字を作成していきましょう。
さむが使用しているのは、07nikumarufontというフォントを使っています。
サイズなど、調節していきましょう。

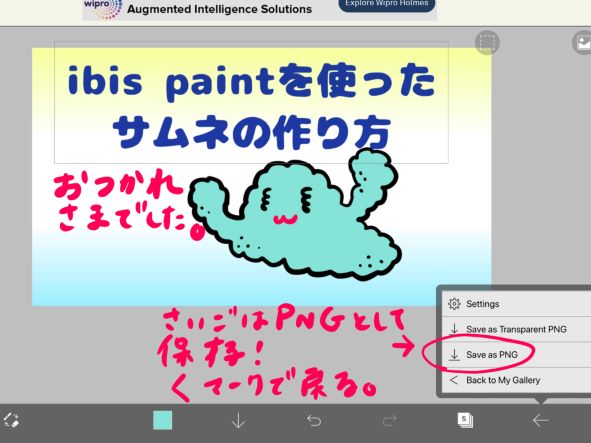
さて、最後に、PNGファイルとして保存を選択することで、画像がiPadに保存されます。
ギャラリーに戻るを選択して終了となります。
さいごに
いかがだったでしょうか?
意外と、簡単に作成できたのではないでしょうか?
ibis paintの操作に慣れるのに少し時間がかかるかと思いますが、
慣れると色々な画像が作成できますので、是非挑戦してみてください。
長文、読んでいただきありがとうございました。